Если вы собираетесь разрабатывать дизайн для мобильных устройств, то, вероятно, вам придётся учитывать нюансы их использования и их особенности (габариты, сенсор и т.п.).
Есть несколько общих принципов, соблюдение которых может помочь дизайнерам начать работу по созданию мобильного дизайна. Однако они ни в коем случае не заменяют необходимости проводить UX-исследование (изучать пользовательское поведение).

Основные соображения по поводу дизайна для мобильного интернета
При дизайн-разработке для смартфонов необходимо учитывать множество факторов, и большинство из них относятся к стандартному UX. Также должны учитываться особенности дизайна самих мобильных устройств.
Собираетесь ли вы интегрировать своё мобильное предложение со своим текущим предложением? Вы будете использовать отзывчивый дизайн или же адаптивный дизайн?

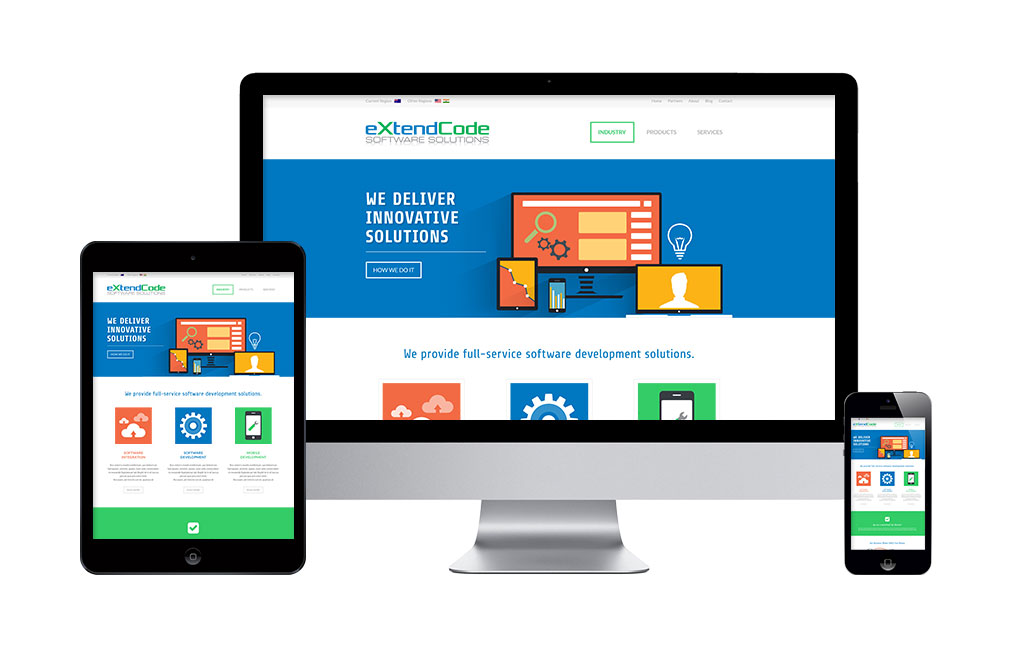
Отзывчивый дизайн (пример на фото слева) позволяет одному макету работать в разных условиях. В таком случае пользователь будет видеть и на ПК, и на смартфоне одну версию сайта, которая масштабируется под размеры устройства.
Адаптивный дизайн предполагает создание отдельной, адаптированной под габариты устройства версии сайта.
Подробнее об адаптивном и отзывчивом дизайне вы можете прочитать здесь
Многое из этого будет зависеть от контекста. Например, контекст, в котором будет использоваться мобильное устройство. Если ваши пользователи заходят в мобильный интернет только из дома/с работы — это здорово. Но многие используют свои мобильники в менее спокойной и удобной обстановке: в супермаркете, в ежедневных поездках на работу, по дороге в кафе и т.д.
Это означает, что вам нужно будет подумать о том, как уменьшить отвлекающие факторы и упростить пользователю взаимодействие с его устройством для решения его задач.
Джош Кларк, автор книги Tapworthy: Designing Great iPhone Apps, предлагает три категории задач пользователей, с которыми они обращаются к мобильному интернету:
— микрозадачи: когда пользователь взаимодействует со своим устройством в течение коротких, но безумных периодов активности;
— локальные задачи: когда пользователь хочет знать, что происходит вокруг него;
— задачи от скуки: когда пользователю нечего делать и он хочет, чтобы его развлекали или отвлекали иным образом.
Перед началом работы по созданию мобильного дизайна, учитывайте следующее.
- Вы будете проектировать для экранов разных размеров, поэтому вам нужно заранее принять решение о том, использовать ли адаптивный дизайн или отзывчивый дизайн.
- Группируйте типы устройств на основе их размеров экранов. Определите правила размещения контента и правила адаптации дизайна, которые позволят вам хорошо отображать элементы дизайна на каждой группе устройств.
- Старайтесь как можно точнее придерживаться веб-стандартов (W3) при реализации гибких макетов.
- Не забывайте, что существует множество различных типов браузеров, доступных как для мобильного интернета, так и для интернета в целом. Вы должны быть уверены, что ваш дизайн учитывает, как можно больше из них, в том числе устаревшие (например, BlackBerry и Nokia WebKit).
Сохраняйте простоту навигации
Клавиатуры и сенсорные экраны не обеспечивают точной навигации, как мыши, поэтому:
- расставьте приоритеты навигации в зависимости от того, как пользователи работают с функциональностью — самые популярные идут вверх (то чем пользователи пользуются чаще всего, должно выходить на первый план, первым попадаться им на глаза);
- минимизируйте уровни навигации (не нужно создавать миллион переходов внутри одной структурной ветки навигации);
- убедитесь, что надписи понятны и лаконичны для навигации (речь о том, что подпись к приложению, функции должна быть маленькой/короткой, но при этом давать понимание, куда они ведут);
- предлагайте быстрый доступ к различным функциям;
- не забудьте предложить пространство 30 x 30 пикселей для точек касания с сенсорным экраном (речь идёт об отступах: кнопки и иконки должны содержать вокруг себя пространство, чтобы если у пользователя крупные пальцы или он промахнётся, он не перешёл туда, куда ему не нужно);
- убедитесь, что ссылки визуально различимы (обычно ссылки подсвечивают цветом, подчёркиванием и т.п., пользователь должен понимать, что элемент дизайна — это ссылка);
- упростите переключение между мобильной и полной версией сайта (если вы решите реализовать отдельные версии).

Сведите содержание к минимуму
- Не перегружайте пользователей — уважайте небольшой экран. Сведите содержание к минимуму.
- Убедитесь, что контент поддерживается всеми устройствами, или избегайте такого контента. Подумайте, например, о Flash, а затем не используйте его.
- Делайте описания страниц краткими и пишите по существу.
Упростите для пользователя взаимодействие с вашим интерфейсом
Чем меньше пользователю приходится возиться со своим телефоном, тем больше он будет получать удовольствие от использования вашего мобильного интерфейса.
- Используйте короткие URL-адреса.
- Предлагайте альтернативные механизмы ввода информации (видео, голос и т.д.)
- Минимизируйте информацию, которую нужно вводить в формы.
- Сделайте разрешение постоянного входа в систему без дополнительного подтверждения, ввода паролей (большинство смартфонов защищены паролем или отпечатком пальца, поэтому риски взлома меньше, чем на ПК).
- Сведите к минимуму прокрутку и разрешите прокрутку только в одном направлении.

Помните, что мобильные соединения нестабильны
Мобильные соединения могут быть очень плохими в местах с плохим сигналом. Не усложняйте задачу своим пользователям. Попытайтесь:
- обеспечить сохранение данных, чтобы они не были потеряны при разрыве соединения;
- минимизировать размер страницы для быстрой загрузки;
- уменьшить рекламу на мобильных сайтах, потребляющих огромное количество трафика и данных;
- свести к минимуму изображения и уменьшить их размер.
Непрерывный интегрированный опыт
По мере того, как пользователи переходят с мобильного устройства на компьютер, они ожидают схожего опыта, поэтому:
- сохраняйте преемственность: если пользователи войдут в ваш интернет-магазин на мобильном устройстве, они должны без труда отслеживать свои заказы и совершать покупки так же, как на компьютере;
- сохраняйте последовательность: предложите возможность переключаться между мобильными и десктопными предложениями по желанию;
- поддерживайте бренд: внешний вид каждой версии должен быть похожим.

Мобильные устройства отличаются от традиционной среды ПК. Это нужно учитывать в контексте дизайна решений для смартфонов. Необходимо обращать внимание на простоту навигации, количество контента, упрощение взаимодействия пользователя с интерфейсом, чтобы ваш мобильный дизайн доставлял людям удовольствие.
На основе статьи: Designing for the Mobile Environment – Some Simple Guidelines







