Интернет уже давно вышел за пределы ПК. Современным дизайнером нужно учитывать в работе экраны самых разных размеров: от гигантского корпоративного монитора до умных часов.
И чтобы преодолеть этот разрыв между размерами экранов девайсов, хорошие дизайнеры применяют два варианта разработки дизайна сайтов: создают адаптивный сайт или отзывчивый сайт.
Небольшое предисловие
Во введении к статье я написала, что адаптивный и отзывчивый дизайн для сайта делают «хорошие» дизайнеры. Объясню свою позицию.
Сейчас, когда более 60% пользователей пользуются интернетом с помощью мобильного устройства, остаётся ещё много сайтов, которые живут прошлым:
- сайты с фиксированной вёрсткой (их, конечно, меньше): как нарисовал дизайнер сайт на 1200px, так и он отображается на всех экранах;
- «резиновый» сайт (ресурс с резиновой вёрсткой) — он также нарисован под комп, но в отличие от фиксированной вёрстки, на мелких экранах весь макет масштабируется (мелкий текст и другие детали в мобильной версии приходится приближать с помощью пальцев).
К сожалению, сайтов с резиновой вёрсткой по-прежнему остаётся немало.

Сайты с фиксированной и резиновой вёрсткой устарели. Это неудобно для пользователя, поэтому хороший веб-дизайнер объяснит заказчику, что в 21 веке обязательно нужен адаптив.
В отличие от резиновой вёрстки, адаптивный дизайн учитывает изменение размера экрана. Поэтому десктопная и мобильная версия сайта, для которого нарисовали адаптацию, может быть различной.

И вот здесь мы переходим к основной теме нашей статьи. Дело в том, что, говоря про адаптивный дизайн, мы можем подразумевать два разных вида дизайна сайта: адаптив (adaptive) и отзывчивый сайт (responsive). Некоторые не видят в этих терминах различий, но они есть.
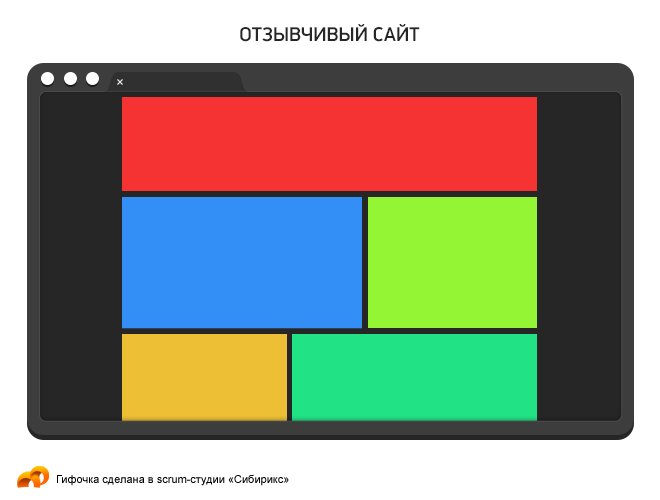
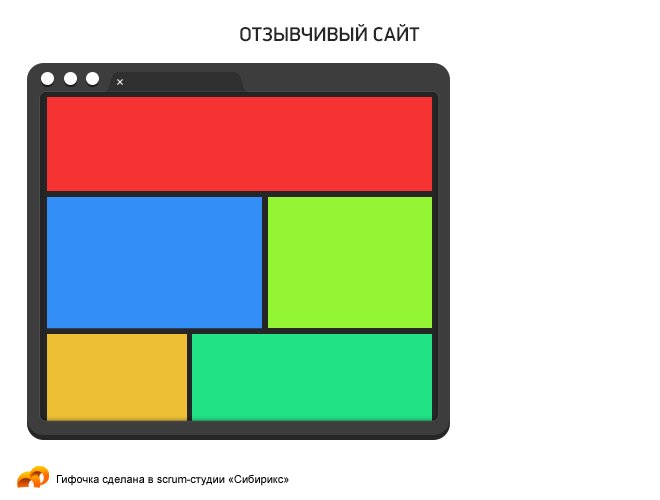
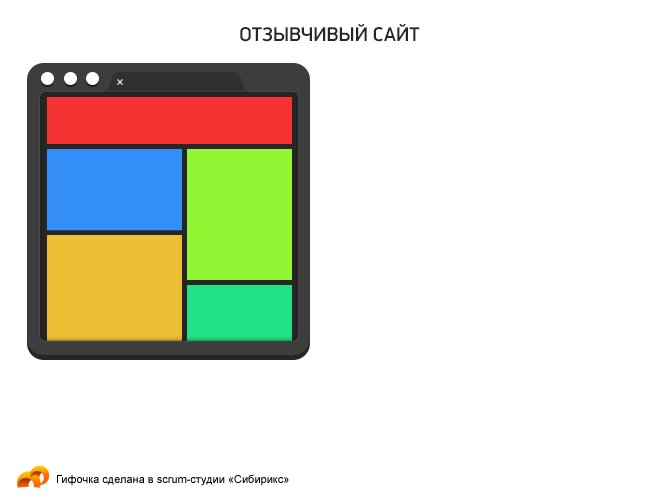
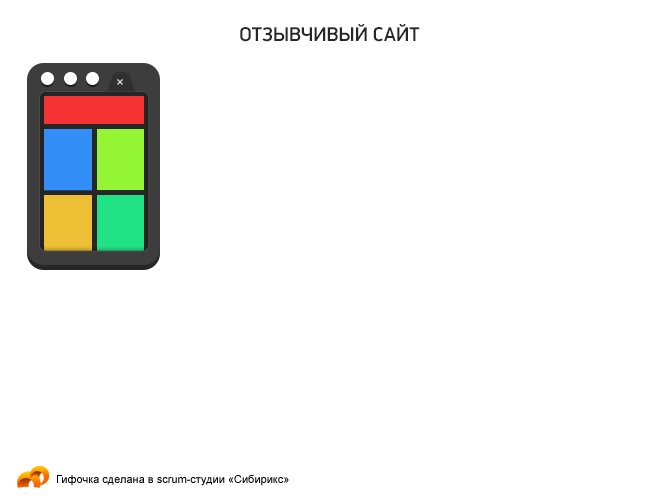
Отзывчивый дизайн (responsive)
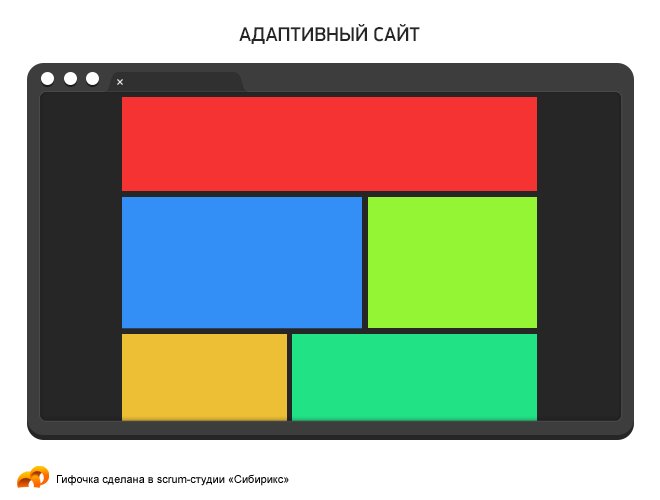
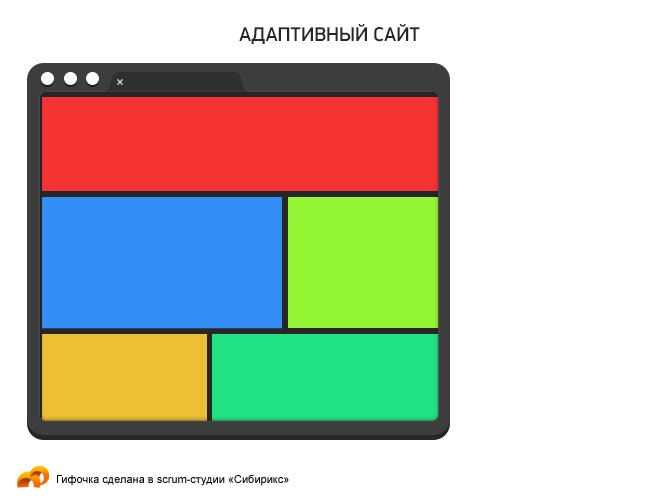
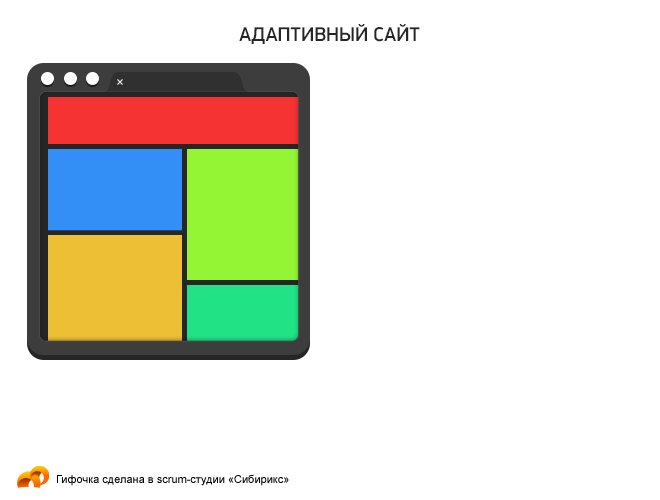
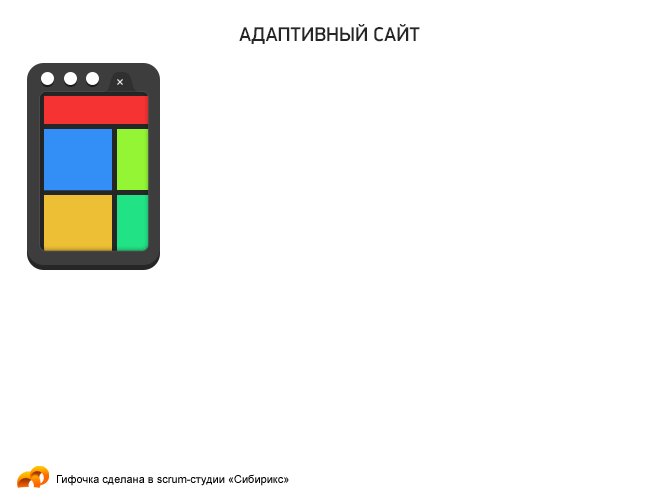
Сайт с отзывчивым дизайном реагирует на изменение ширины браузера/экрана, подстраивая размещение элементов на сайте в соответствии с доступным пространством.
Если вы откроете отзывчивый сайт на полный экран, а затем измените размер окна браузера, контент будет динамически перемещаться, чтобы упорядочить себя оптимально для нового размера окна браузера. На мобильных телефонах этот процесс происходит автоматически: сайт проверяет наличие свободного места (анализирует размер экрана устройства) и затем отображает себя с идеальным расположением элементов.

При изменении размера экрана отзывчивый дизайн выдаст плавный переход между возможными вариантами отображения.
Адаптивный дизайн (adaptive)
В то время как отзывчивый дизайн основан на плавном изменении сайта в соответствии с доступным ему пространством, адаптивный дизайн имеет несколько фиксированных размеров макета. Например, создаются версии для ПК, планшета и телефона. На всех планшетах будет одна версия сайта, на всех телефонах — другая, на всех ПК — третья, но без учёта размеров экранов отдельных устройств в каждой группе.

В адаптивном дизайне обычно разрабатывают шесть дизайнов для шести наиболее распространенных значений ширины экрана: 320, 480, 760, 960, 1200 и 1600 пикселей. Когда сайт анализирует доступное пространство, он показывает пользователю версию, наиболее подходящую для размера его экрана.
Если вы открываете браузер, сайт выбирает лучший макет для этого экрана, но изменение размера браузера не повлияет на изменение дизайна, в отличие от отзывчивого дизайна. Макет, отображаемый на мобильной версии сайта с использованием адаптивного дизайна, может отличаться от версии для ПК, потому что дизайнер мог счесть, что изменение расположения и размеров элементов — более удобный вариант для пользователя смартфона.
Адаптивный или отзывчивый дизайн: что выбрать?

Создание
Отзывчивый дизайн нарисовать проще. Его разработка занимает меньше времени. Однако он обеспечивает меньший контроль над вашим дизайном для каждого размера экрана. На данный момент это, безусловно, предпочтительный метод для создания новых сайтов.
Адаптивный дизайн предполагает создание дизайна для использования на всех экранах. Дизайнеры обычно начинают его разработку со среднего разрешения, а затем делают корректировки под другие разрешения экранов.

Удобство для пользователя
Адаптивный дизайн теоретически сможет создать лучший пользовательский интерфейс, потому что в отличие от отзывчивого дизайна, он предлагает индивидуальные решения под каждый экран (на телефоне можно увеличить кнопки, убрать лишние элементы, добавить пространства, а на ПК — разместить огромный баннер и т.п.). Другими словами, такое решение адаптируются к ситуативным потребностям и возможностям пользователя.
Однако здесь может получится такая ситуация, что пользователи планшетов или ноутбуков могут остаться «в подвешенном состоянии». Зачастую дизайнеры рисуют версии для ПК и смартфонов. Что-то между остаётся за рамками, поэтому пользователи планшетов и ноутбуков, как правило, получают маленькую мобильную версию посредине своего окна браузера. Чтобы такого не случилось с вашим дизайном, важно предлагать ссылку, позволяющую пользователю переключаться между версиями.
Отзывчивый дизайн радует пользователей единообразием и целостностью: посетитель видит знакомый веб-дизайн, на экране любого устройства. Минус в таком подходе — это не в лучшую сторону влияет на скорость загрузки страницы.
Итак, современный веб-дизайн даёт нам два варианта: адаптивный дизайн и отзывчивый. Выбор между адаптивным и отзывчивым дизайном зависит от ваших задач и ресурсов. В пользу адаптивного дизайна говорит возможность адаптироваться к различным потребностям пользователей разных устройств (лучший UX). В пользу отзывчивого — плавность переходов и меньшая трудозатратность по созданию.
Оцените свои потребности и возможности, прежде чем сделать выбор в пользу отзывчивого или адаптивного дизайна.







