Эта статья является одной из серии публикаций, посвящённых области графического и веб-дизайна — типографике. Прежде чем поговорить об её правилах, постулатах, сначала предлагаю разобраться с основными терминами и их определениями. Внесём ясность, чтобы мы понимали друг друга и говорили на одном языке.
Общие понятия
Типографика — область графического дизайна, которая представляет собой набор правил по подбору и использованию шрифтов в графических материалах с целью сделать информацию удобной, понятной и читаемой.
Шрифт — набор символов (букв и знаков), который начертан в одной стилистической и композиционной системе.

Глиф — графическое представление графимы (начертание графимы).

Графема — общий скелет буквы. Букву можно отрисовать как угодно, но благодаря графема мы сможем отличить В от Б, А от Ю и др.
Строчная буква — маленькая буква.
Прописная буква — заглавная буква.
Капитель — начертание заглавных букв в уменьшенном виде. Буквы выглядят как прописные, но по размеру похожи на строчные. Чтобы дифференцировать строчные буквы и капитель, последние, как правило, немного расширяют и делают чуть выше строчных.

Выравнивание текста
Выключка — это выравнивание текста в рамках рабочей области.
Бывает выключка по:
- левому краю;
- по правому краю;
- по центру;
- по ширине.
Отступ — расстояние от края колонки одной или нескольких строк.
Размеры и расстояние
Кегль – размер шрифта. Исчисляется в пунктах (пт).
Трекинг —расстояние между символами в строке.
Кернинг — расстояние между несколькими символами. Оно просматривается в отдельных сочетаниях букв (буквенных парах).

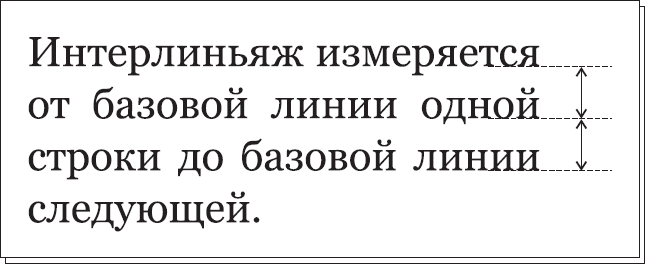
Интерлиньяж – интервал между текстовыми строками по вертикали.

Леттеринг — начертание букв и символов в виде графического рисунка.
Шрифты
Гарнитура — набор шрифтов, которые объединены общим стилем.

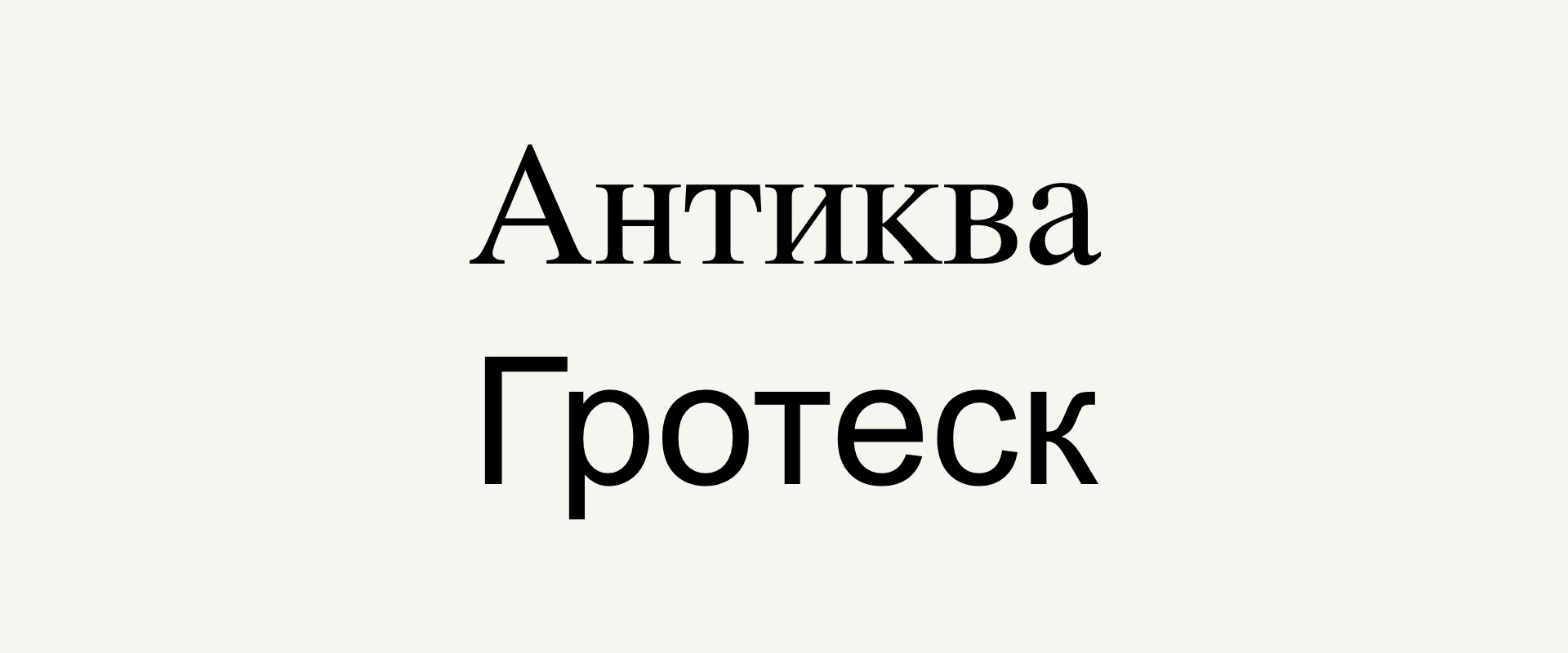
Антиква — шрифт с засечками.
Гротеск — шрифт без засечек.

Рукописный шрифт — шрифты, которые выглядит так, будто их написали от руки.
Акцидентный шрифт — шрифт с оригинальным начертанием, который используется для привлечения внимания.

Наборный шрифт — стандартный шрифт из типовых знаков.
Символьный шрифт — шрифт, представляющий собой набор иконок.

Машиноширинный шрифт — шрифт, в котором длина всех букв по горизонтали одинакова.
Пропорциональный шрифт — шрифт, в котором длина буквы по горизонтали пропорциональна её размеру.

Начертание
Прямое начертание — это классическое машинописное написание шрифта.
Курсив —шрифт с лёгким наклоном вправо.
Насыщенность — характеристика толщины линий символов. Чем больше толщина, тем насыщеннее текст. По насыщенности выделяют шрифты (сверху вниз от самого толстого начертания):
- bold;
- medium;
- regular.
Могут быть и промежуточные виды.
Контраст — разница между штрихами начертания символов. Чем больше разница между тонкими и толстыми линиями, тем больше контрастность.

Это базовые понятия, которые используют дизайнеры. Если я забыла упомянуть какой-то важный термин по теме, пишите в комментариях. И, конечно, читайте следующие статьи, посвящённые базовым принципам и правилам типографики. 🙂







