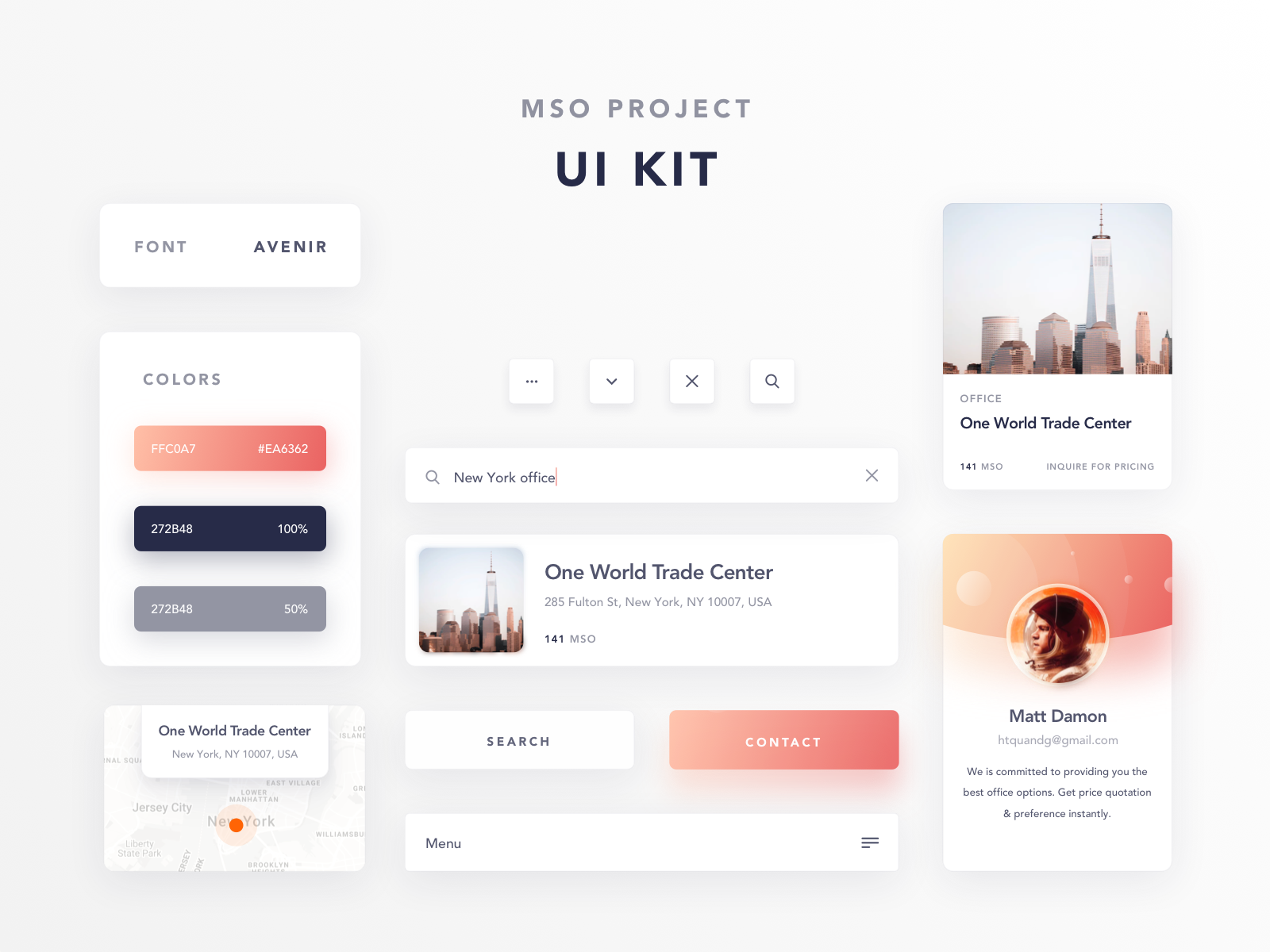
UI kit (user interface kit) — это то, что поможет веб-дизайнеру сэкономить время на создание пользовательского интерфейса.
Он представляет собой набор готовых графических элементов, включающий всевозможные формы, кнопки, поля, слайдеры, иконки и т.д.

Набор графики в слоях или в виде свёрстанных элементов обычно предоставляется в формате исходника (например, PSD). Создатель выкладывает файл в общий доступ бесплатно (или продаёт), а другой дизайнер может скачать элементы и использовать их для своего интерфейса.
Это не значит, что все дизайнеры используют шаблонные решения. На базе готовых элементов легче создать что-то новое, потому что не нужно рисовать всё с нуля. Берутся готовые кнопки, иконки и т.д. и оформляются в необходимой стилистике.
Теперь вы знаете, что такое UI kit. А если хотите подробнее разобраться в задачах этого решения, его компонентах или создать собственный набор, то читайте далее.
Задачи, которые можно решить с помощью UI kit
На самом деле с помощью готового набора графических элементов можно создать что угодно: Интернет-магазин, приложение для гаджета, корпоративный сайт и др. Подбирается готовое решение — берутся нужные элементы — видоизменяются под какой-то стиль (или не меняются вовсе) — разрабатывается продукт с помощью получившегося набора.
Другое дело, что UI кит стоит применять не для каждого проекта. Можно отталкиваться от стоящих задач, чтобы принять решение об использовании наработок других дизайнеров.
- Сжатые сроки. Если сроки проекта горят, дизайнер может воспользоваться готовыми решениями, а не отрисовывать всё с нуля.
- Сложный проект. Любой продукт нуждается в системности и гармонизации его элементов друг с другом. Кит помогает придерживаться единообразных решений в рамках одного крупного проекта. Например, вспомните сколько страниц в Интернет-магазине Wildberries. Наверняка дизайнеры, работающие над сайтом и приложением гиганта, используют готовые, заранее разработанные решения.
- Длительный проект. Когда над проектом работает большая команда очень долгое время, очевидно, что в ней происходит замена кадров. Если в команду постоянно приходят новые лица, передача опыта для них от «старожилов» становится труднее. С этой задачей (передача опыта) отлично справится UI kit. Он будет подсказкой для новичков и поможет быстрее им вникнуть в стилистическую концепцию проекта.
Таким образом, если речь идёт о длительном, крупном, постоянно развивающемся проекте, над которым работает много людей — нужен кит. Если же вы работаете над лендингом или иным небольшим продуктом малым составом — в kit нет необходимости.
Также работа с результатами других дизайнеров развивает способность замечать мелочи и формировать собственное видение. Это мощнейшие навыки для профессионального развития.
Основные элементы UI kit
Набор элементов для интерфейса будет отличаться в зависимости от того, для какого проекта он создавался: сайт организации, магазин, плеер, блог и т.д. Предлагаем посмотреть примеры распространённых элементов популярных пользовательских интерфейсов.
- Навигация: горизонтальные и вертикальные панели, иконки-бургеры, всплывающий текст, выпадающие меню и т.д.

- Формы: регистрация, вход, обратная связь, оставление заявки и всё то, что должен будет заполнить посетитель сайта.

- Футеры («погреб», нижний блок сайта): может содержать контакты, дублировать основное меню и др.

- Виджеты — любые вспомогательные мини-приложения: часы, курсы валют, календарь, погода, количество подписчиков и др.

- Кнопки, поля и другие базовые элементы.

- Элементы блога: блоки для отображения новостей, публикаций.

- Элементы для Интернет-магазина: фильтры, блоки («рекомендации», «вы недавно смотрели» и др.), каталог, карточки продукта и др.

Где скачать кит?
Готовые наборы дизайнерских решений можно найти на фотостоках, в дизайн-блогах, на стоковых распродажах и т.п. Есть бесплатные ресурсы, например, Freebiesbug и Graphic Burger.

Но большинство платных: Shutterstock, Depositphotos, Dreamstime и др. Средняя цена 5-50$ за набор.

Есть ли смысл создавать свой UI kit?
Ответ на поставленный в заголовке вопрос зависит от ваших задач. Создание своего кита уместно, когда у вас длительный, крупный проект с большой командой (об этом мы уже говорили).
Также Kit по своей сути является самостоятельным самодостаточным продуктом. Дизайнеры оформляют свои разработки в презентации и не только используют их в собственных проектах, но и продают. Для этого есть различные торговые площадки, например, UI8, Designmodo Market, Creative Market. Другими словами, создание готовых решений можно монетизировать.
Итак, мы познакомились с отличным решением для дизайнеров — Ui kit. Используйте его не как шаблон, который избавит вас от собственной мыслительной работы, а как продукт — который создаст почву для новых идей и поможет сэкономить время и унифицировать, систематизировать работу в крупном проекте.







