В предыдущей статье мы рассмотрели общий список страниц/разделов, которые рекомендуется размещать на сайте интернет-магазина.
Однако важным является не только их наличие, но и правильная расстановка — структурирование. Если вы сделаете разделы с идеальным наполнением, содержательные и красивые, но пренебрежёте навигацией по сайту, пользователь, вероятно, не увидит эту «красоту». Запутавшись в переходах и логике разделов ресурса, он просто покинет его.
Потому предлагаю разобраться с вопросом, как правильно создать структуру интернет-магазина.
Когда нужно задуматься о структуре сайта?
Структура сайта — это система размещения на нём страниц, категорий, карточек товаров и иных блоков. От неё зависит удобство и быстрота перемещения пользователя по интернет-магазину и поиск им необходимых товаров, а, значит, и продажи. Всё как в офлайн-торговле: если клиент не найдёт вино в винном отделе магазина, он уйдёт из супермаркета без вина.
Структура онлайн-магазина должна разрабатываться на этапе прототипирования веб-ресурса. Если этого не сделать на старте, то возможны негативные последствия в виде:
- дублирования контента;
- необходимости переделывать целые разделы и страницы, чтобы добавить новые категории товаров;
- отсутствия логики, базирующейся на пользовательском опыте, в существующих разделах, что равносильно необходимости верстать ресурс с нуля.
Виды структур сайтов
Можно выделить четыре основных, часто используемых типа структуры веб-ресурсов:
- блочная;
- линейная;
- древовидная;
- теговая.
Рассмотрим особенности каждой из них применительно к задаче структурирования интернет-магазина.
Блочная структура
Вид структуры сайта, где все каждая страница ссылается на одну или несколько следующих. Такую структуру чаще используют на сайтах одного продукта/услуги. В интернет-магазине она подойдёт только для оформления карточки товара, где можно расставить ссылки на отдельные страницы с описанием конкретных свойств и параметров.

Вот так это может быть реализовано в интернет-магазине:

Линейная структура
Также не удачная структура для интернет-магазина. Здесь каждый раздел ссылается на следующий раздел и на главную страницу. Такую структуру чаще используют на сайтах одного продукта/услуги, на сайтах-презентациях, портфолио.
Древовидная структура
Универсальная, удобная и эффективная схема, которая используется почти для всех интернет-магазинов. Её отличает:
- разделение информации на направления, категории, подкатегории;
- наличие у каждого направления своей линии, которая не пересекается с другой.

Такой подход исключает путаницу и дублирование товаров. Также он наиболее понятен для восприятия, как интуитивно, так и логически.
Тегированная
В тегированной структуре создаются отдельные страницы для тегов на основе каких-либо параметров: особенности товара, цена, акция, специфические характеристики и др. К примеру, в категории «смартфоны» могут быть теги: «с двумя сим-картами», «бюджетные», «с мощным аккумулятором».
Такая схема сайта играет на руку SEO-продвижению. В теги можно вписать низкочастотные ключи, за счёт которых привлекается дополнительный трафик.
Нередко тегированная структура накладывается на древовидную.

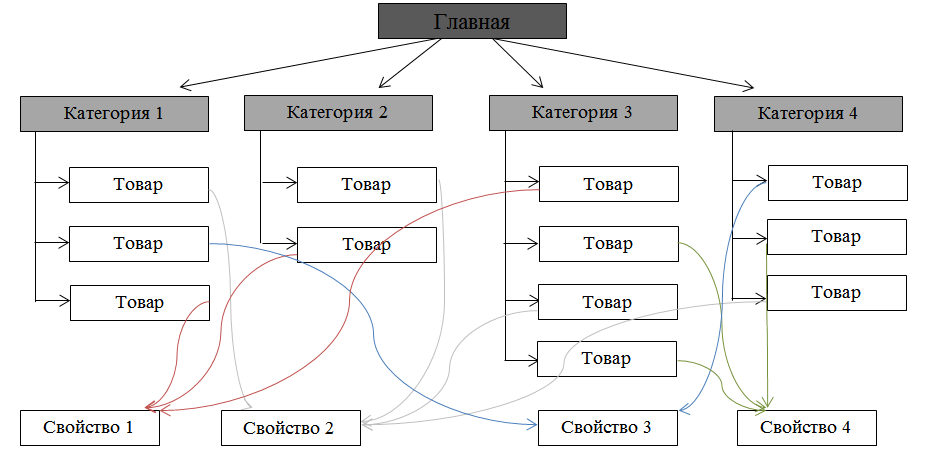
Вот так это может быть реализовано в интернет-магазине:

Обратите внимание! Могут быть популярные теги и теги, которые себя изжили. Потому на этапе разработки сайта следует заложить возможность изменять, удалять и добавлять теги к товарам.
Общие принципы построения структуры сайта
Какой бы тип структуры вы не избрали для своего интернет-магазина, помните, что хороший онлайн-маркет удобен для пользователя и удовлетворяет требованиям поисковых систем. Для этого структура веб-ресурса должна быть:
- логичной и понятной;
- простой.
Логичность и понятность
Я уже не раз писал, что во главу угла при структурировании сайта онлайн-магазина ставится пользовательский опыт. Интерфейс должен быть логичен и интуитивно понятен для пользователя. К примеру, если человек заходит на сайт с одеждой и хочет приобрести куртку, логично что она будет в категории «верхняя одежда». Не логично — в категории аксессуаров, платьев и т.д.
Также не допускайте размещение одного товара в нескольких категориях. Возьмите за правило: 1 товар = 1 категория.
Что касается понятности, то здесь:
- важно называть вещи своими именами: платья — платьями, штаны — штанами и т.д.;
- использовать типичные (как у всех) названия разделов;
- делать поиск товаров максимально доступным с помощью категоризации товаров.
Простота
Категоризация товаров — это хорошо. Но здесь тоже важно не переусердствовать. Оптимальная глубина каталога — 2-3 уровня: категория — подкатегория — товар.

Итак, создание структуры онлайн-магазина — трудный процесс. Чтобы облегчить путь к созданию идеального продукта:
- изучайте конкурентов;
- используйте готовые решения (не нужно изобретать велосипед, все лучшие решения в рамках пользовательского опыта взаимодействия с онлайн-магазинами уже изучили и описали маркетологи и дизайнеры);
- тестируйте структуру на аудитории и учитывайте их мнение;
- следите за трендами;
- не бойтесь допускать ошибки.
Секрет эффективности сайта онлайн-маркета в простоте и понятности его структуры. Именно соблюдение этих принципов обеспечивает продвижение веб-ресурса и выгодно преподносит товары пользователям.







